반응형
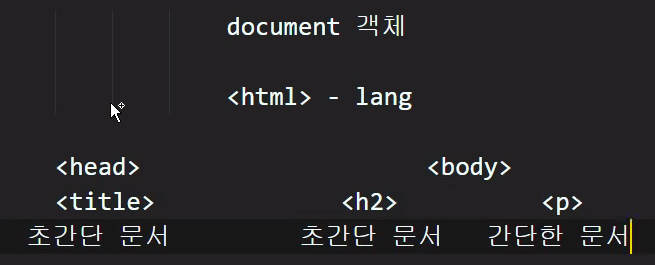
1) 문서 객체 모델(Document Object Model, DOM)이란?
- xml이나 html문서에 접근하기 위한 일종의 인터페이스를 뜻한다.
- 문서 내에 모든 요소를 정의하고 요소에 접근하는 방법을 제공한다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>초간단 문서</title>
</head>
<body>
<h2>초간단 문서</h2>
<p>간단한 문서</p>
</body>
</html>
2) Document 객체란?
- 웹 페이지 자체를 의미한다.
- 웹 페이지상에 존재하는 HTML 요소에 접근할 때는 반드시 document 객체로부터 시작한다!
3) Document 객체의 메소드
1. document.getElementsByTagName( ) : 해당 태그 이름의 요소를 모두 선택한다. 배열로 값이 들어간다.
const tag = document.getElementsByTagName('h2'); // 괄호 안에 따옴표 내부에 태그 적어주기
2. document.getElementById( ) : 해당 아이디의 요소를 선택한다.
3. document.getElementsByClassName( ) : 해당 클래스에 속한 요소를 모두 선택한다.
4. document.getElementsByName( ) : 해당 name 속성값을 가지는 요소를 모두 선택한다.
5. querySelectorAll( ) : 해당 선택자로 선택되는 요소를 모두 선택한다.
const oddItems = document.querySelectorAll(".odd"); //odd라는 class요소
const evenItems = document.querySelectorAll("#even"); //even이라는 id요소
4) DOM 요소 내용 변경
- HTML 요소의 내용을 변경하는 가장 쉬운 방법은 innerHTML 프로퍼티를 이용하기
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [자바스크립트] 폼(form) 객체 (0) | 2021.06.26 |
|---|---|
| [자바스크립트] 노드(Node) 개요, 종류, 사용법 (0) | 2021.06.26 |
| [자바스크립트] 콜백함수(Callback Function) (0) | 2021.06.20 |
| [자바스크립트] BOM(브라우저 객체 모델), window 객체 특징과 함수 알아보기 (0) | 2021.06.20 |
| [자바스크립트] Date 객체 문법, 생성방법 (0) | 2021.06.20 |
