1) 브라우저 객체 모델(BOM)란?
- 자바스크립트를 이용하면 브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어할 수 있다.
- 이 때 사용할 수 있는 객체 모델을 브라우저 객체 모델(Browser Object Model)이라고 한다.
- 자바스크립트가 브라우저의 기능적인 요소들을 직접 제어하고 관리할 방법을 제공해준다.
2) window 객체 설명
- 현재 웹브라우저의 창이나 탭을 표현하기 위한 객체
- 비표준 객체
- window객체는 제일 먼저 저장된다.
- 함수 사용 시 window. 생략 가능하다.
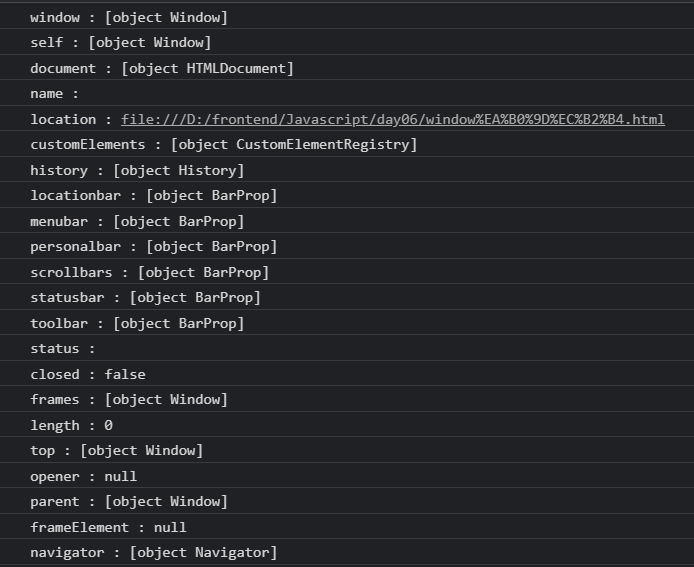
3) window 객체의 프로퍼티 출력해보기
<script>
'use strict';
for(let win in window){
console.log(`${win} : ${window[win]}`);
}
</script>▼실행결과▼

4) window 객체 내 자주 쓰이는 함수 알아보기
1. setTimeout( )
일정 시간이 지난 후, 매개변수로 제공된 함수를 실행한다.
function 함수명( ){
...
}
const 상수명 = setTimeout(함수명, 시간);
//시간이 지난 다음에 함수가 실행된다.
//함수 뒤에 소괄호 없이 쓰면 함수를 변수로 보낸 것이다. 이것을 콜백함수(Callback Function)라고 한다.
2. clearTimeout( )
setTimeout( )에서 실행된 함수를 취소해준다.
clearTimeout(setTimeout의 이름 or 변수명);
<script>
'use strict';
function hi(){
alert('안녕!');
}
const st = window.setTimeout(hi,2000); //2초가 지난 후 hi함수 실행
clearTimeout(st); //setTimeout()을 취소해줌
</script>
3. setInterval( )
일정 시간마다 매개변수로 제공된 함수를 실행한다.
function 함수명( ){
...
}
const 상수명 = setInterval(함수명, 시간);
4. clearInterval( )
setInterval( )에서 실행된 함수를 취소해준다.
clearInterval(setInterval의 이름 or 변수명);
<body>
<script>
'use strict';
function hi(){
console.log('안녕!');
}
function stopHi(){
console.log(`hi() 중지`);
clearInterval(si);
}
const si = setInterval(hi, 2000); //2초마다 hi함수 실행
</script>
<button onclick="stopHi()">중지</button>
</body>
5. window.onload( )
- 스크립트 언어는 위에서 아래로 해석되기 때문에 DOM에서 HTML 요소를 추출할 때 body보다 위에 있으면 해석 순서에 오류가 생길 수 있다.
- 이 경우 자바스크립트 내용들을 밑으로 옮겨야 하는데 html문서가 길어지면 가독성도 좋지않고 불편할 수 있다.
- 따라서 문서가 준비된 상황 이후에 발동하게끔 해주는 역할을 한다.
window.onload = function( ){
수행할 문장
}
6. window.open( )
- 새로운 브라우저 창을 열 수 있으며, 새로운 브라우저 창의 세부적인 옵션들도 하나하나 설정해줄 수 있다.
let 객체명 = window.open(url,name,specs,replace);
객체명 : 새로 만들어진 창 객체가 담길 공간
url : 주소
name : _blank 새창 / _child 자식프레임 / _parent 부모프레임 / _self 현재 페이지
spec : 선택적인 값(생략가능하단 뜻)으로 창의 크기, 스크롤 여부, 리사이즈 가능 등의 속성을 지정한다.
replace : 히스토리 목록에 새 항목을 만들지, 현재 항목을 대체할지 지정한다. - true : 현재 히스토리 대체 / false : 새 항목
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="doing()">창닫기</button>
</body>
<script>
let window1 = window.open("https://www.naver.com","w1");
window.open("https://www.google.com","w1"); //동일한 name으로 open사용시 기존에 열렸던 창 내용이 바뀜
function doing(){
window1.close();
}
</script>
</html>
5) window 객체 예제 - 시계 프로그램 작성해보기
<body>
<h2>시계 만들기</h2>
<div id="result"></div>
<p>
<input type="button" value="시작" onclick="startTime()">
<input type="button" value="중지" onclick="stopTime()">
</p>
<script>
'use strict';
let timeId = null;
function startTime(){
timeId = setInterval(time,1000); //time 함수를 1초마다 실행
}
function time(){
const date = new Date;
const hour = date.getHours();
const minutes = date.getMinutes();
const sec = date.getSeconds();
console.log(`현재 시간 : ${hour}:${minutes}:${sec}`);
document.getElementById('result').innerHTML = hour + ":" + minutes + ":" + sec;
//문서 내에 result라는 id를 가진 요소를 찾아서 그 안의 내용 = ~~~;
}
function stopTime(){
console.log(`time() 중지`);
clearInterval(timeId);
}
</script>
</body>▼실행결과▼

'Front-End > JavaScript' 카테고리의 다른 글
| [자바스크립트] 문서 객체 모델(Document Object Model, DOM), Document 객체 메소드 (0) | 2021.06.20 |
|---|---|
| [자바스크립트] 콜백함수(Callback Function) (0) | 2021.06.20 |
| [자바스크립트] Date 객체 문법, 생성방법 (0) | 2021.06.20 |
| [자바스크립트] String 객체 특징과 메소드 종류 (0) | 2021.06.20 |
| [자바스크립트] Math 객체, 메소드 종류 (0) | 2021.06.20 |
