반응형
1) 산술 연산자
- 사칙 연산 및 기본적인 연산을 하는 연산자
+ : 덧셈
- : 뺄셈
* : 곱셈
/ : 나눗셈
% : 나머지
** : 거듭제곱 => 2**2 = 4
<script>
'use strict';
const num1 = Number(prompt('첫번째 숫자를 입력하세요'));
const num2 = Number(prompt('두번째 숫자를 입력하세요'));
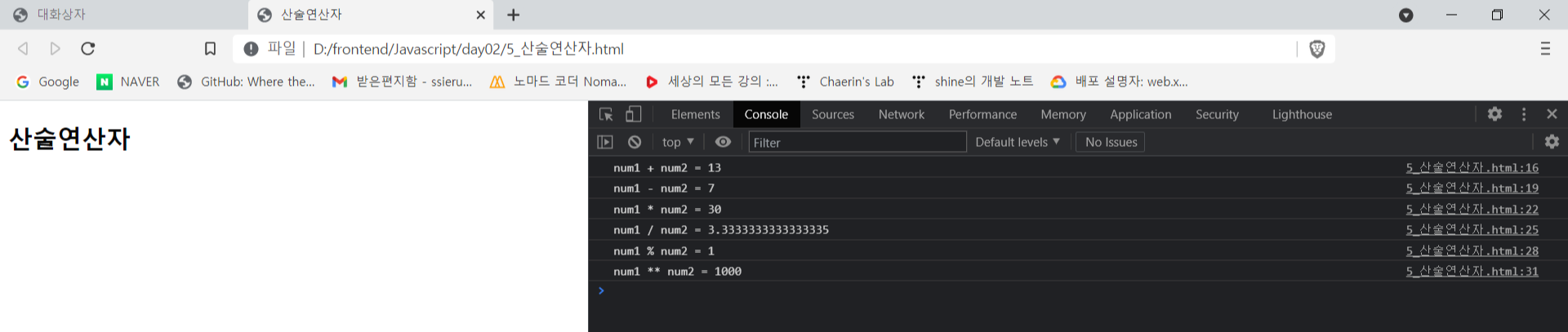
let result = num1 + num2;
console.log(`num1 + num2 = ${result}`);
result = num1-num2;
console.log(`num1 - num2 = ${result}`);
result = num1*num2;
console.log(`num1 * num2 = ${result}`);
result = num1/num2;
console.log(`num1 / num2 = ${result}`);
result = num1%num2;
console.log(`num1 % num2 = ${result}`);
result = num1**num2;
console.log(`num1 ** num2 = ${result}`);
</script>
▼10과 3을 입력했을 때▼

2) 비교 연산자
- 피연산자 사이의 상대적인 크기를 판단하여 참 또는 거짓을 반환함
> : 크다
< : 작다
>= : 크거나 같다
<= : 작거나 같다
== : 같다(타입이 달라도 값이 같으면 참)
=== : 같다(타입과 값이 모두 같아야 참)
!= : 다르다(값이 다르고 타입이 다르면 false, 값이 다르고 타입이 같으면 true)
!== : 다르다(값, 타입 둘 중 하나만 다르면 true)
▼아스키코드▼
더보기
- 컴퓨터는 0과 1 숫자 밖에 모르기 때문에 숫자와 문자를 대응시켜 만든 방식
<script>
'use strict';
const num1 = 3;
const num2 = 5;
let result = num1 > num2;
console.log(`num1 > num2 : ${result}`); //false
const str1 = "3";
const str2 = "abcde";
const str3 = "bcd";
result = str2 <= str3;
console.log(`str2 <= str3 : ${result}`); //true, 아스키코드로 변환
result = num1 == str1;
console.log(`num1 == str1 : ${result}`); //true, 값 동일
result = num1 === str1;
console.log(`num1 === str1 : ${result}`); //false, 값만 동일하고 타입 불일치
result = num1 != str1;
console.log(`num1 != str1 : ${result}`); //false, 값 동일하고 타입 불일치 => 값 동일해서 false
result = num1 !== str1;
console.log(`num1 !== str1 : ${result}`); //true, 값은 동일하지만 타입이 달라서 true
</script>
3) 대입 연산자
- 변수나 상수에 값을 대입할 때 사용하는 연산자
= : 우측의 값을 왼쪽(변수 또는 상수)에 대입
+=, -=, *= /=, %=, **= : 우측의 값을 왼쪽(변수)의 값과 연산 후 다시 왼쪽(변수)에 대입
let num = 10;
num += 10; // num = num + 10;와 같은 표현
<script>
'use strict';
let num1 = 10;
let num2 = 10;
let num3 = 10;
num1 += 10;
console.log(`num1 += 10 : ${num1}`); //20
num2 -= 10;
console.log(`num2 -= 10 : ${num2}`); //0
num3 =- 5;
console.log(`num3 =- 5 : ${num3}`); //-랑 5가 떨어져있어도 -5로 인식됨
</script>
4) 증감 연산자
- 증감 연산자는 1씩 값을 증가시키거나 감소시킬 때 사용
- 연산자의 위치가 어디에 있는지에 따라 결과가 달라질 수 있음
++변수 : 변수의 값을 1씩 증가시킨 후, 다음 연산을 진행
--변수 : 변수의 값을 1씩 감소시킨 후, 다음 연산을 진행
변수++ : 먼저 연산을 수행한 후, 변수의 값을 1씩 증가시킴
변수-- : 먼저 연산을 수행한 후, 변수의 값을 1씩 감소시킴
let a = 10;
++a; //11
a++; //12
let b = ++a; // a=13, b=13
let c = a++; // a=14, c=13
<script>
'use strict';
let num1 = 10;
console.log(`현재 num1 : ${num1}`); //10
console.log(`++num1 : ${++num1}`); //11
console.log(`현재 num1 : ${num1}`); //11
console.log(`num1++ : ${num1++}`); //11
console.log(`현재 num1 : ${num1}`); //12
let num2=10;
++num2;
console.log(`현재 num2 : ${num2}`); //11
num2++;
console.log(`현재 num2 : ${num2}`); //12
let num3 = ++num2;
console.log(`현재 num2 : ${num2}, 현재 num3 : ${num3}`); //13, 13
let num4 = num2++;
console.log(`현재 num2 : ${num2}, 현재 num3 : ${num4}`); //14, 13
</script>
5) 논리 연산자
- 논리 연산자는 주어진 논리식을 판단하여 참과 거짓을 반환
- 피연산자는 Boolean 타입이여야함
A && B : A와 B 둘다 참이면 true, 하나라도 거짓이면 false
A || B : A와 B 중에 하나라도 참이면 true, 둘다 거짓일 때 false
!A : A의 참, 거짓 결과값을 반대로 바꿔줌
<script>
'use strict';
const num1 = 10;
const num2 = 5;
const result1 = num1== num2; //false
const result2 = num1 >= num2; //true
console.log(`result1 && result2 : ${result1 && result2}`); //false
console.log(`result1 || result2 : ${result1 || result2}`); //true
console.log(`!result1 : ${!result1}`); //true
</script>
6) 비트 연산자
- 비트 단위로 논리 연산을 수행하는 연산자
& : 두 비트가 1이면 1
| : 두 비트 중에 1이 있으면 1, 둘 다 0이면 0
^ : 두 비트가 서로 다르면 1
<< : 비트를 왼쪽으로 이동
>> : 비트를 오른쪽으로 이동
▼비트 단위▼
더보기
** bit(비트) : 컴퓨터의 용량의 최소단위
** byte(바이트) : 1byte = 8bit
** KB(킬로바이트) : 1KB = 1024byte
** MB(메가바이트) : 1MB = 1024KB
** GB(기가바이트) : 1GB = 1024MB
** TB(테라바이트) : 1TB = 1024GB
** PB(페타바이트) : 1PB = 1024TB
1. & (AND) :두 비트가 1이면 1

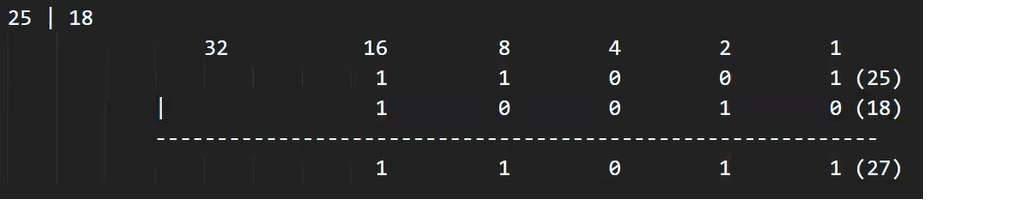
2. | (OR) : 두 비트 중에 1이 있으면 1, 둘 다 0이면 0

3. << : 비트를 왼쪽으로 이동

4. >> : 비트를 오른쪽으로 이동

<script>
'use strict';
const num1 = 25;
const num2 = 18;
console.log(`num1 & num2 : ${num1&num2}`); //16
console.log(`num1 | num2 : ${num1|num2}`); //27
console.log(`num1 << num2 : ${num1<<2}`); //100
console.log(`num1 >> num2 : ${num1>>2}`); //6
</script>
7) 삼항 연산자
- 조건식에 따른 참, 거짓에 따라 반환값이 달라지는 연산자
변수 = 조건식 ? 결과1 : 결과2; => 조건식이 참이면 결과1 실행, 조건식이 거짓이면 결과2 실행됨
<script>
'use strict';
const num1 = Number(prompt('첫번째 숫자를 입력하세요'));
const num2 = Number(prompt('두번째 숫자를 입력하세요'));
const result = num1 > num2 ? num1 : num2;
console.log(`입력한 두 수에서 큰 수는 ${result}`);
</script>반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [자바스크립트] 배열(array)의 생성방법, 특징 (0) | 2021.06.13 |
|---|---|
| [자바스크립트] 제어문(조건문, 반복문) (0) | 2021.06.06 |
| [자바스크립트] 대화상자(alert, confirm, prompt) (0) | 2021.06.06 |
| [자바스크립트] 타입(형) 변환 (0) | 2021.06.06 |
| [자바스크립트] 데이터 타입(형) (0) | 2021.06.05 |
