반응형
1) 대화상자
1. alert( )
- 사용자에게 메시지를 보여주고 확인을 기다림
alert("메시지");
<script>
'use strict';
alert("확인버튼을 눌러주세요!");
document.write("확인버튼을 눌렀습니다!");
</script>▼실행결과▼


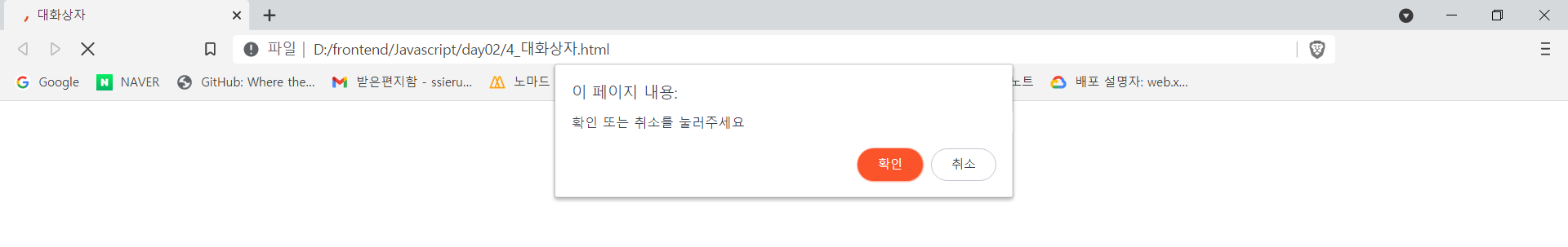
2. confirm( )
- 사용자에게 메시지를 보여주고 확인이나 취소를 누르면 그 결과를 불린값으로 반환
const 상수명 = confirm("메시지"); // 상수에 true 또는 false가 저장
const result = confirm('확인 또는 취소를 눌러주세요');
console.log(result);


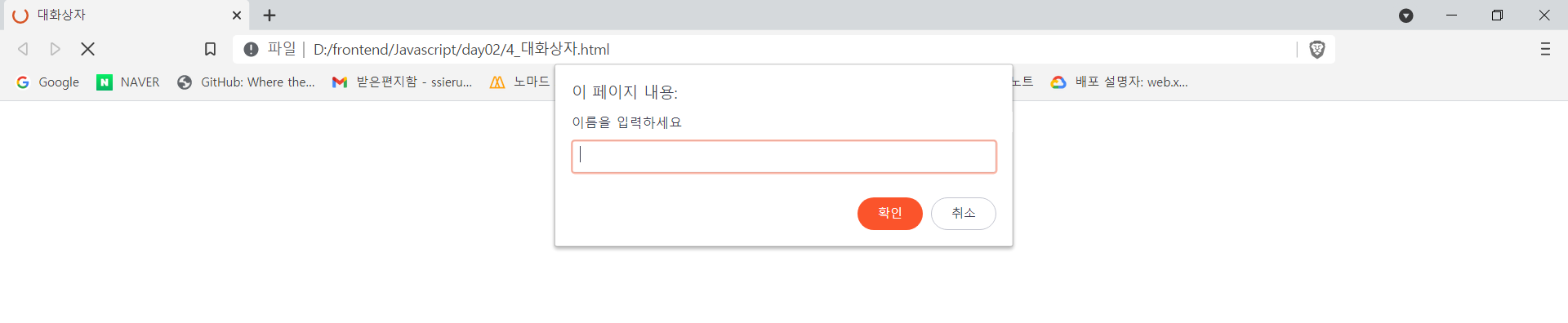
3. prompt( )
- 사용자에게 메시지를 보여주고 사용자가 입력한 문자열을 반환
const 상수명 = prompt("메시지"); // 상수에 입력한 문자열이 저장
<script>
'use strict';
const name = prompt('이름을 입력하세요');
console.log(`당신의 이름은 ${name}입니다.`);
console.log(`name의 타입은 : ${typeof(name)}`);
const num1 = prompt('첫번째 숫자를 입력하세요');
const num2 = prompt('두번째 숫자를 입력하세요');
console.log(`두 수의 합 : ${Number(num1)+Number(num2)}`);
</script>
▼입력값 => 이름 : 채린 / 수1 : 10 / 수2 : 20▼

반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [자바스크립트] 제어문(조건문, 반복문) (0) | 2021.06.06 |
|---|---|
| [자바스크립트] 연산자(Operator) (0) | 2021.06.06 |
| [자바스크립트] 타입(형) 변환 (0) | 2021.06.06 |
| [자바스크립트] 데이터 타입(형) (0) | 2021.06.05 |
| [자바스크립트] 상수(constant) (0) | 2021.06.05 |
