1) 객체(Object)
- 사전적 의미 : 실행활에서 인식할 수 있는 사물들을 객체라고 한다.
- 이름(name)과 값(value)으로 구성된 프로퍼티(property, 변수)의 정렬되지 않은 집합이다.
2) 클래스(Class)
- 객체를 만드는 설계도
- 명사(변수), 동사(함수)로 표현할 수 있다.
const 객체명 = {
프로퍼티명(property)1 : 값1,
프로퍼티명(property)2 : 값2,
...
}
** 프로퍼티(property)란?
- 객체 내의 변수 또는 함수를 말한다.
- 변수 -> "프로퍼티"
- 함수 -> "프로퍼티 메소드"
<script>
'use strict';
const user = {
userid:'apple',
name:'김사과',
gender:'여자',
memberId: function(){
return 'korea '+this.phone;
}
}
console.log(user.userid);
console.log(user.name);
console.log(user.gender);
console.log(user.memberId()); //함수를 실행한 것
console.log(user.memberId); //함수 자체를 매개변수로 주고 받을 수 있게됨
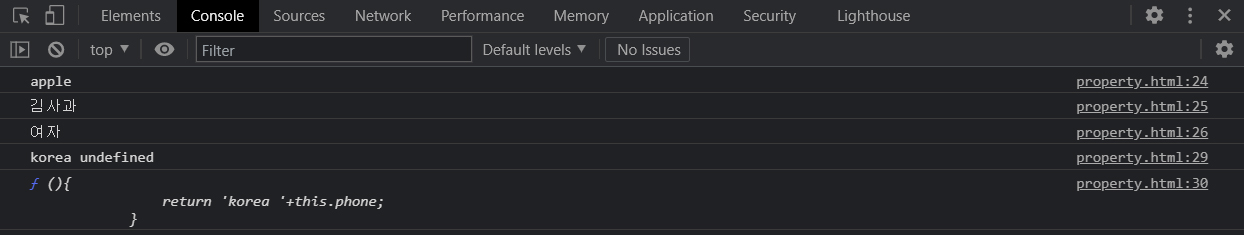
</script>▼실행결과▼

3) 객체를 만드는 방법
1. 리터럴 표기법
- 객체를 생성하는데 가장 쉬운 방법이며,
각각의 프로퍼티를 이름과 값을 콜론(:)으로 연결하고, 쉼표(,)를 사용해 다른 프로퍼티와 구분하는 방법이다.
- 장점 : 객체를 빠르게 만든다.
- 단점 : 객체를 여러개 만들기 힘들다.
const 객체이름 = {
프로퍼티1이름 : 프로퍼티1의값,
프로퍼티2이름 : 프로퍼티2의값,
...
};
const dog = {
name:"코비",
age:7,
color:"black",
weight:4,
family:'치와와'
sleep: function(){
console.log('쿨쿨 잠을 잡니다.');
}
}▼값 출력하는 방법 3가지▼
<script>
'use strict';
const cat = {} //빈 객체
const dog = {
name:"코비",
age:7,
color:"black",
weight:4,
family:'치와와'
};
//방법1
console.log(dog.name);
console.log(dog.age);
console.log(dog.color);
console.log(dog.weight);
console.log(dog.family);
//방법2
for(let i in dog){
console.log(i,dog[i]);
}
//방법3
console.log(dog['name']);
console.log(dog['age']);
console.log(dog['color']);
console.log(dog['weight']);
console.log(dog['family']);
</script>
2. 생성자를 이용한 객체생성
- new 연산자를 사용하여 객체를 생성하고 초기화할 수 있다.
- 생성자는 메소드(함수)이며, 이 메소드(함수)는 새롭게 생성되는 객체를 초기화하는 역할을 한다.
- 자바에서의 클래스는 설계도라는 의미로 틀로 객체를 찍어낸다고 가정한다면,
자바스크립트에서는 클래스(틀) 자체로 객체를 찍어내는 것이 아니라
생성자로 객체를 만들어내는 기능을 이용하여 객체를 생성하는 것이다.
자바는 틀, 자바스크립트는 제조법이라고 생각하기!
- 장점 : 객체를 여러개 만들기 편하다.
--생성자 생성--
function 생성자명(매개변수1, 매개변수2, ...){
this.프로퍼티명 = 값;
...
this.함수명 = function( ){ }
}
--객체 생성--
const 객체명1 = new 생성자명(값1, 값2, ...);
const 객체명2 = new 생성자명(값1, 값2, ...);
...
function Dog(name,color){
this.name = name;
this.color=color;
this.sleep = function(){
return `${this.name}이(가) 잠을 잡니다.`;
}
}
const Cobi = new Dog('코비','black');
console.log(Cobi.name);
console.log(Cobi.color);
console.log(Cobi.sleep());
const Cosoon = new Dog('코순','white');
console.log(Cosoon.name);
console.log(Cosoon.color);
console.log(Cosoon.sleep());
3. 클래스를 이용한 객체생성
--클래스 생성--
const 클래스명 = class{
constructor(매개변수1, 매개변수2, ...){
프로퍼티명 = 값;
...
}
메소드명(매개변수1, 매개변수2, ...){
...
}
...
}
--객체 생성--
const 객체명 = new 클래스명(값1, 값2,...);
const Dog = class{
constructor(name,age,color){
this.name = name;
this.age = age;
this.color = color;
this.family = '치와와';
}
play(){
return `${this.name}이(가) 즐겁게 놉니다.`;
}
}
const Cobi = new Dog('코비',7,'검정');
console.log(Cobi.name);
console.log(Cobi.age);
console.log(Cobi.color);
console.log(Cobi.family);
console.log(Cobi.play());
[자바스크립트] 프로토타입(prototype)
1) 프로토타입(prototype) 의미 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 상속되는 정보를 제공하는 객체를 프로토타입이라고 한다. 2) 프로토타입(prototype)
rinlab.tistory.com
'Front-End > JavaScript' 카테고리의 다른 글
| [자바스크립트] Math.random()함수 예제 - 가위바위보 게임 (0) | 2021.06.19 |
|---|---|
| [자바스크립트] Math.random()함수 예제 - 주사위 게임 (0) | 2021.06.19 |
| [자바스크립트] 변수의 범위(지역변수,전역변수),호이스팅 (0) | 2021.06.19 |
| [자바스크립트] 사용자 정의 함수(function) 설명과 종류, 사용방법 (0) | 2021.06.13 |
| [자바스크립트] 반복문(for in문, for of문, forEach문) (0) | 2021.06.13 |
