반응형
angular.js(프레임워크)
vue.js(프레임워크 또는 라이브러리)
✔ 프레임워크와 라이브러리의 차이점
| 프레임워크 | 라이브러리 |
| 집(건축물) | 도구, 인테리어 제품 |
✔ 컴퍼넌트(Component)
- 리액트에서 레고 조각처럼 조합하여 프로그래밍 할 수 있도록 만든 모듈 단위이다.
- 함수형(버전 16.8), 클래스형이 있다.
✔ props (properties)
- 컴퍼넌트에 매개변수를 전달해준다.
<컴퍼넌트명 속성 = "값"></컴퍼넌트명>
function 컴퍼넌트명(props){
return
<div>{props.속성}</div>
}
✔ defaultProps
- 컴퍼넌트에 props를 지정하지 않았을 때 기본값을 설정해준다.
컴퍼넌트명.defaultProps = {
설정할 프로퍼티
...
}
✔ 삼항연산자를 사용하여 조건부 렌더링
1. 조건식이 true인 경우와 false인 경우를 모두 표현해준다.
{ 조건식 ? true 인 경우 : false인 경우 }
2. 조건식이 true인 경우만 표현해준다.
{ 조건식 && true인 경우 }
✔ props.children
- 컴퍼넌트 태그 사이에 넣은 값을 조회한다.
function 컴퍼넌트명({ children }){
return(
<div>
{children}
</div>
)
}
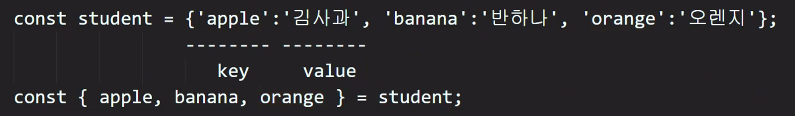
🎀 비구조화 할당
- 객체 안에 있는 값을 추출해서 변수 혹은 상수에 저장한다.

const student = {'apple':'김사과', 'banana':'반하나'};
const {apple, banana} = student;
console.log(apple);
console.log(banana);
const dog = {
name: '코비',
age: 7,
weight: 3.5
};
function print({name, age, weight}){
console.log(`우리집 강아지 이름은 ${name}이고 나이는 ${age}, 몸무게는 ${weight}`);
}
print(dog);

반응형
'Front-End > React' 카테고리의 다른 글
| [React] 컴포넌트 스타일 알아보기 (0) | 2021.09.12 |
|---|---|
| [React] useState, useRef 함수 알아보기 (0) | 2021.09.05 |
| [React] 리액트 시작하기(cdn, JSX태그, yarn 프로젝트) (0) | 2021.09.04 |
| [React] React(리액트) 개요, MVC 패턴, 특징, 준비자료 (0) | 2021.09.04 |
